— 写在前面 —首先说声抱歉,我不应该在标题里使用"最"字。
[color=transparent]本帖并不想吹苹果 iOS 相比安卓有多好,而是使用 iOS 为例子,
谈一谈对于手机系统而言,何谓流畅。[color=transparent]为了直观的展示 iOS 的动画效果,本帖使用了不少
动图,加载需要时间,[color=transparent]我在这儿提前感谢各位读者的耐心等待🙏。
近几年来,随着国内手机品牌如华为、小米日渐成熟,开发者们设计系统不再一味追求功能强大,而
开始在审美、交互以及过渡动画上下功夫。得"益"于厂商们大力度地营销,就算是不太关心数码的吃瓜网友,对"非线性动画" "高刷新率"等名词也有所耳闻;但也正因为营销,没有深入了解过手机系统的用户,甚至一些数码博主,
开始把"非线性动画"和"流畅"划等号,引发无数"骂战"。
 何谓流畅?
何谓流畅?这个概念就和"全面屏"一样,我们可以
感性地将"全面屏"定义为"好像手里握着一块玻璃",但很难给予一个
量化的描述。我说苹果 iOS 比华为 EMUI 流畅,如果单单是"凭感觉",那评论区免不了用户们各执一词的互喷,而厂商也无法从批评中学到任何东西。
本帖参考了WWDC2018 的相关演讲,试图从三个维度衡量手机系统的流畅度:
1. 动画设计:同为非线性,同为 60 帧,为什么动画的观感有差异?
2. 交互方式:全面屏时代,手势操作和 Home 键 / 三大金刚键有何区别?
3. 符合直觉:过分华丽的动画使人眼花,如何兼顾观感和用户体验?









 Part One.⎡动画设计:拟物,可不止图标⎦
Part One.⎡动画设计:拟物,可不止图标⎦我们知道,在手机屏幕里飞来飞去的 App,并不是真的在手机里运动,而是手机系统在短时间内展示多张不同的图像,让观者产生"它在运动"的错觉。
连续播放的静止画面 + 肉眼的视觉残像,"动画"就产生了。
▼ 动图,翻书动画

在固定时间内,一段动画展示的静止
画面越多,它造成的肉眼错觉就越强,对观者而言就
越流畅。我们把 1 秒内播放的画面数量称为"帧率",主流显示器的 60 帧,即指"1 秒内展示 60 个画面"来构成动画效果。那么两段
帧率相同的动画,它们带给观者的流畅感
是相同的吗?请看下面的例子。
▼ 动图,两个以不同速度运动的小球

尽管两个小球的帧率相同,速度
较慢的小球,其轨迹与动效都
十分细腻;而速度
较快的小球,则在运动时产生了
割裂感,好像是一顿一顿地前进。这是为什么?当我们记录下小球经过的各个位置,背后的原因就显现了。

速度快的小球,两帧之间的变化太大,球的残像甚至不重叠,对眼睛而言就像跳跃一样;而速度慢的小球,两帧之间的变化较小,对眼睛而言更加舒适。
手机动画自然没有小球来回运动这么简单,但想让动画流畅,原理是不变的:
帧与帧之间的变化不能太大,否则同样的帧率,你的动画就会变卡。以主屏幕打开 App 的缩放动画为例,各位觉得哪个更流畅?
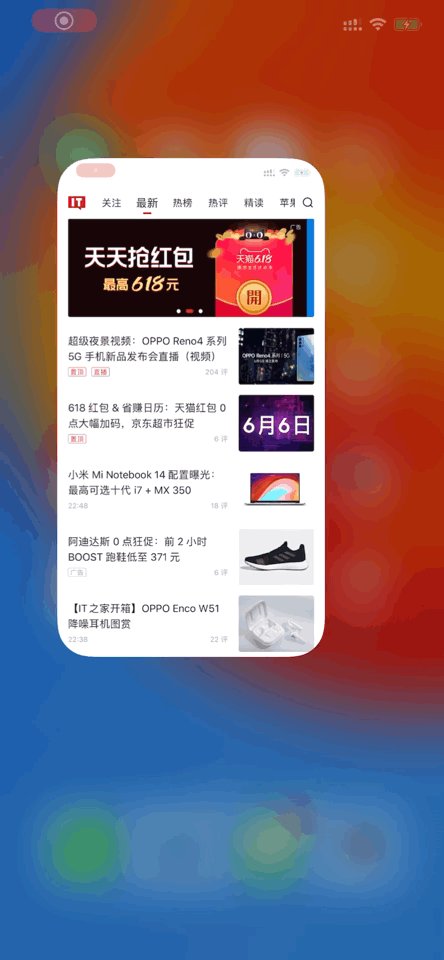
▼ 动图,两种 IT 之家的打开动画
 • 第一种动画
• 第一种动画将 App 窗口变形成桌面图标的大小,然后展开成完整的 App 窗口;
• 第二种动画维持 App 窗口的原始比例,逐渐从小窗变成大窗。
动画一虽
华丽但卡顿,动画二虽
普通但流畅,理由同上:直接从图标大小展开成完整窗口,每帧之间的变化太大,有割裂感。从系统设计的角度出发,显然动画一是符合需求的(许多安卓 OS 用的就是它),毕竟 App 图标是正方形且面积小,手机屏幕是长方形且面积大,画面变形、大小剧变
似乎是不可避免的问题。我们看看苹果 iOS 是如何处理该动画的: